CodeTip
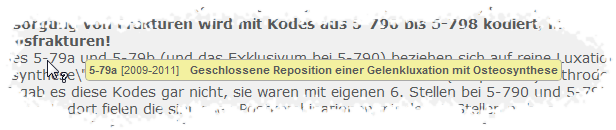
CodeTip ist eine Javascript-Anwendung, die ICD- und OPS-Kodes im Text einer Webseite erkennt und den zugehörigen Text des Diagnosen- bzw. Prozedurenschlüssels anzeigt, wenn der Benutzer einen Kode mit der Maus überfährt.

Inhaltsverzeichnis
1 Lizenzierung
Die CodeTip Javascript-Anwendung ist gemeinfreie Software, die von jedem verändert, erweitert und auf beliebigen Webseiten eingebunden werden kann. Die einzige Bedingung ist, dass der Hinweis auf den ursprünglichen Autor nicht aus den Quellcode-Dateien entfernt wird.
2 Download
Die benötigten Dateien können Sie hier als Zip-Archiv herunter laden.
3 Installation
3.1 Voraussetzungen
Idealerweise sollte PHP 4 oder höher auf Ihrem Webserver eingerichtet sein und zur Verfügung stehen. Sollte dies nicht der Fall sein, ist dies allerdings noch kein K.O.-Kriterium: Sie müssen dann lediglich Ihr eigenes Proxy-Script in der auf Ihrem Server unterstützten Skriptsprache schreiben.
Darüber hinaus erfordert CodeTip keine besonderen Voraussetzungen. CodeTip selbst nutzt kein Javascript-Framework und kann daher konfliktlos zusammen mit allen gängigen Frameworks wie z.B. Prototype oder JQuery eingesetzt werden.
3.2 Einbinden des Ajax-Proxys
Kopieren Sie die Datei proxy.php in das Stammverzeichnis der Domain, für die Sie CodeTip installieren wollen. Sie können als Ziel auch ein anderes Verzeichnis wählen, müssen dann aber im nächsten Schritt eine Pfadangabe im Javascript-Code editieren.
Hintergrund: Die Texte zu den auf Ihrer Seite gefundenen ICD- und OPS-Kodes werden mittels Ajax-Aufrufen an den Webservice codetip.de geladen. Da Ajax-Aufrufe nur zu Seiten derselben Domains zugelassen sind, brauchen Sie ein Proxy-Skript, das die Anfrage an den Webservice weiterleitet.
Falls Sie eine andere serverseitige Skriptsprache als PHP verwenden, müssen Sie sich Ihr eigenes Proxy-Skript schreiben, das die Ajax-Anfragen an den Webservice von codetip.de weiterleitet. Eine Dokumentation des Webservice finden Sie weiter unten.
3.4 Einbinden des Stylesheets
Kopieren Sie die Datei codetip.css in den Stylesheet-Ordner Ihrer Website. Die vorgegebene Formatierung sollte in der Regel mit den übrigen Stylesheet-Definitionen Ihrer Website funktionieren. Wenn Sie nach der Installation Ihre Seite mit CodeTip aufrufen, werden Sie vielleicht die ein oder andere Formatierung anpassen wollen. Das Stylesheet ist mit erklärenden Kommentaren versehen, die Sie bei der Bearbeitung unterstützen sollen.
3.3 Einbinden des Javascripts
Kopieren Sie die Datei codetip.js in einen beliebigen Ordner Ihrer Website. Fügen Sie nun
im <Head>-Abschnitt der Seiten, auf denen Sie CodeTip verwenden wollen, folgende Zeilen ein und
passen Sie ggf. den Pfad zu den Dateien codetip.js und codetip.css an: